Regardless of how satisfied you might feel with your current website, it’s Google’s perception of its performance and user experience that will determine how easily potential customers can find it online.
The Google Page Experience Update, which is planned to become fully active by the end of August 2021, provides significant changes to the algorithm Google uses to judge the user experience of websites.
Keep in mind that “user/page experience” is only one way Google judges the overall rank of a website on search engine results pages (SERP). While other factors such as authority and popularity are also involved, page experience also serves as a great general indicator of how willingly and how well people interact with your site and follow through into becoming potential leads.
In other words, you have plenty of good reasons to care about your website’s page experience – and not just because Google is fiddling with their algorithm! We’re here to show you what you should be looking for regarding Google’s Page Experience Update, and how to see where your site stacks up.

What’s New with the Page Experience Update?
Google’s rollout of the Page Experience Update shines a spotlight on 3 main factors.
Loading Time
This is arguably the most familiar of the new factors. People looking for online solutions aren’t typically known for their patience, and the longer a website takes to load, the more likely users will decide to move on before it does.
An ideal loading time is 2 seconds or fewer. Each second beyond this benchmark contributes to a higher overall bounce rate as more users decide to look elsewhere.
Visual Stability
When a user is viewing and interacting with a website, they (quite reasonably) expect everything to remain where it is. This factor is technically measured in terms of cumulative layout shift (CLS).
Have you ever been trying to read an online article only to have an ad or widget pop in and move all the text? Or even worse, have you gone to click on a button only to have something shift and make you hit a selection you didn’t want instead? These are marks of poor visual stability and an easy way to frustrate your potential customers.
Interactivity
This category focuses on the first input delay (FID) metric. It measures the amount of time until a user can actually click on buttons or otherwise interact with a website as it was designed.
Just as with loading time, users will increasingly abandon a website if it takes too long for them to do the things that they want. (Patience is still a virtue; just not online.)
The Rest of the Google Page Experience Algorithm
The above factors comprise the new additions to the page experience algorithm, but they are still only part of a whole. The remaining factors of the overall algorithm must also remain under consideration.
Mobile Experience
Using mobile devices to view websites is the new norm, and only becoming more popular. According to Perficient, about 68% of global webpage views came from mobile, including 61% of visits from users in the United States.
Mobile websites and performance have great sway, and will only continue to have greater influence as time moves on. While desktop and mobile website performance are both important, in most cases mobile performance should take priority.
Security
Does your website use HTTPS? Does a little lock or similar symbol appear next to your website in the address bar when you access it? Then you’re good!
Safety
HTTPS is essential, but it’s not the end-all when it comes to providing safe browsing experiences for users.
Websites that use deceptive practices or contain exploits that can be used to push malware or other nasty surprises on users will be hit hard.
An Unobtrusive Experience
This one is somewhat related to Visual Stability, but refers more to the use of pop-ups and other items that can appear between a user and the content they actually want to see.

How to Review Your Page Experience Factors
Now that you have the above factors in mind, what are you supposed to do with them?
There are some good tools out there to help you determine what shape your website is in when it comes to page experience – and of course, our web design experts are always happy to provide a professional review and report for you as well.
And as we noted earlier, with any review conducted, it’s a good idea to focus on your mobile performance in particular.
Before getting into helpful diagnostics and tools, however, let’s talk about the tools you currently have self-equipped. These factors gauge human experience, after all, and you just happen to be one!
Use Your Own Website
If you haven’t looked around your own website in some time, it’s nothing to be ashamed about. But there’s no better time than now to take a look at what your potential customers are experiencing when they visit it.
Pretend you have a typical need or question that one of your customers have, then try to fulfill or answer it using your website. (If you’re afraid of being biased, have a trusted, honest friend do this for you.)
How quickly does your website load (on both desktop and mobile)? Does anything get in the way of what you’re trying to do, or just generally come across as unappealing or annoying? Such subjective observations can be helpful tools for determining what should be tweaked about your website user experience.
But hard data should not be ignored, either.
Using Online Performance Tools
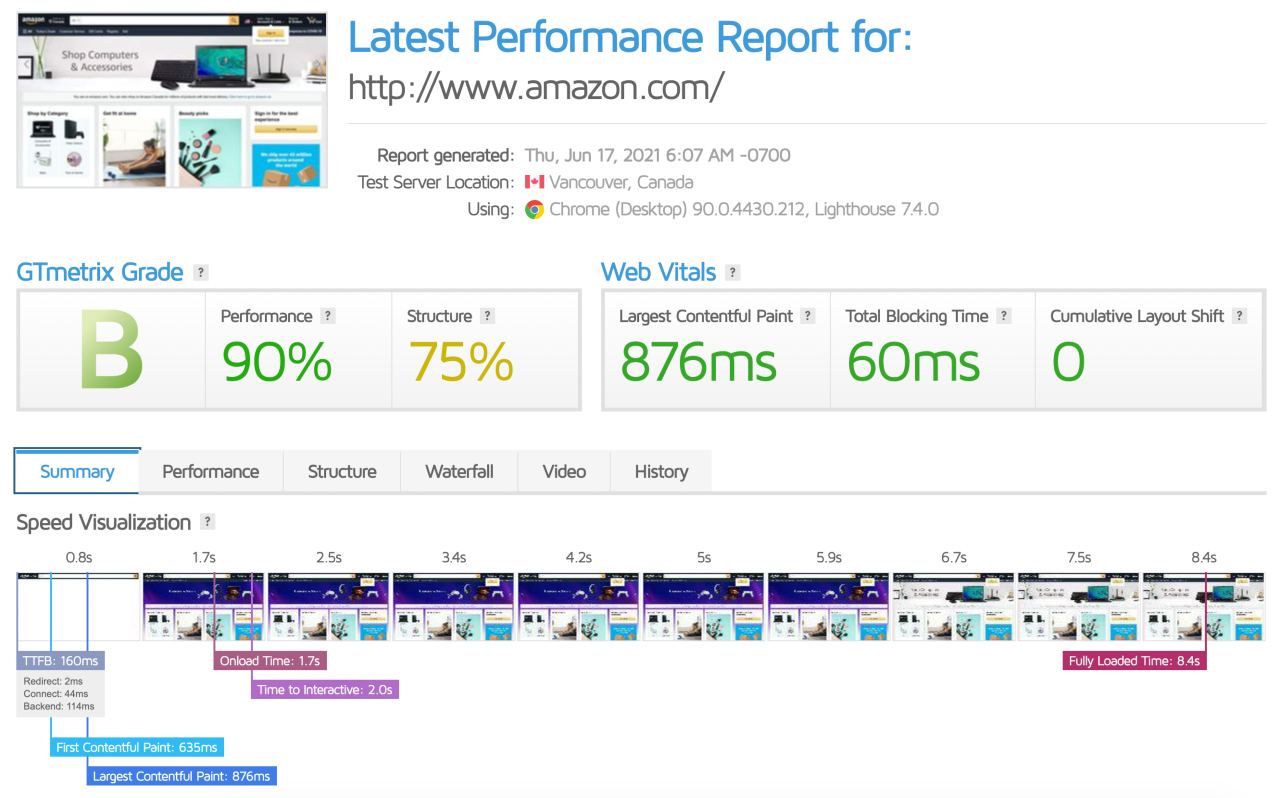
There are a number of tools you can use to get performance data for your website. One we recommend is GTMetrix.
This tool is as simple as entering your URL and letting it run an analysis. However, please keep in mind that GTMetrix will always run its analysis using the desktop version of website unless you create a free account.
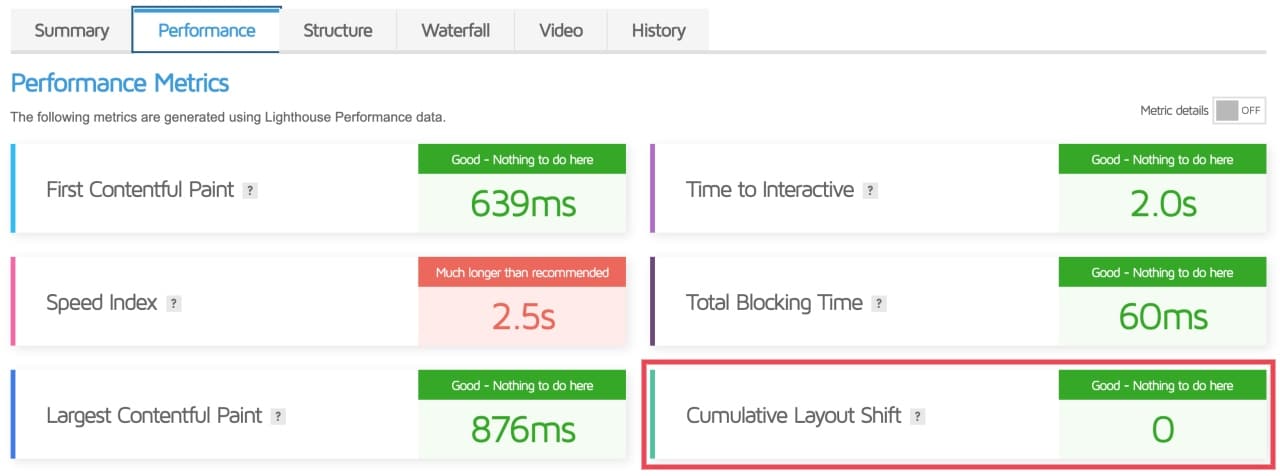
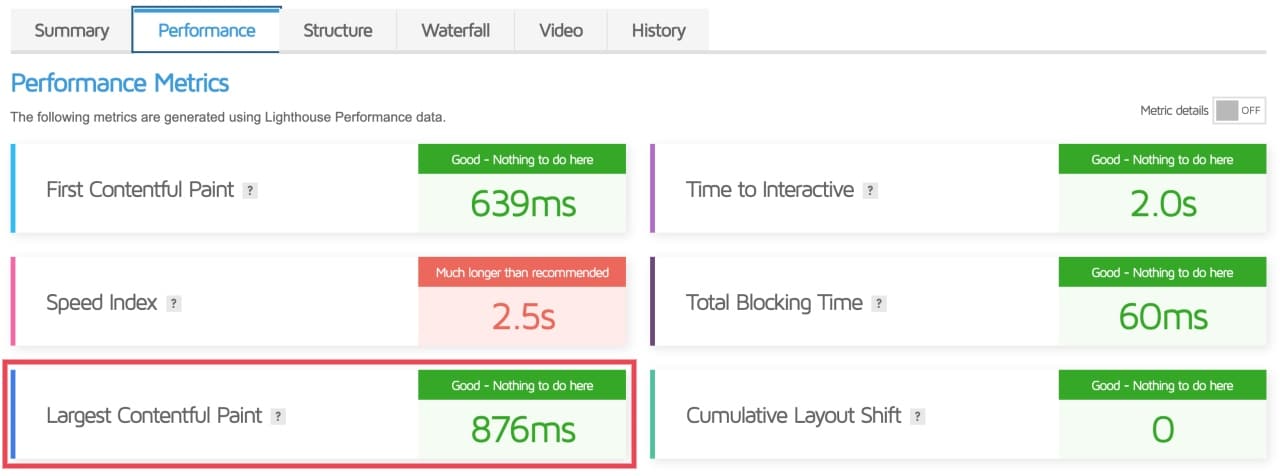
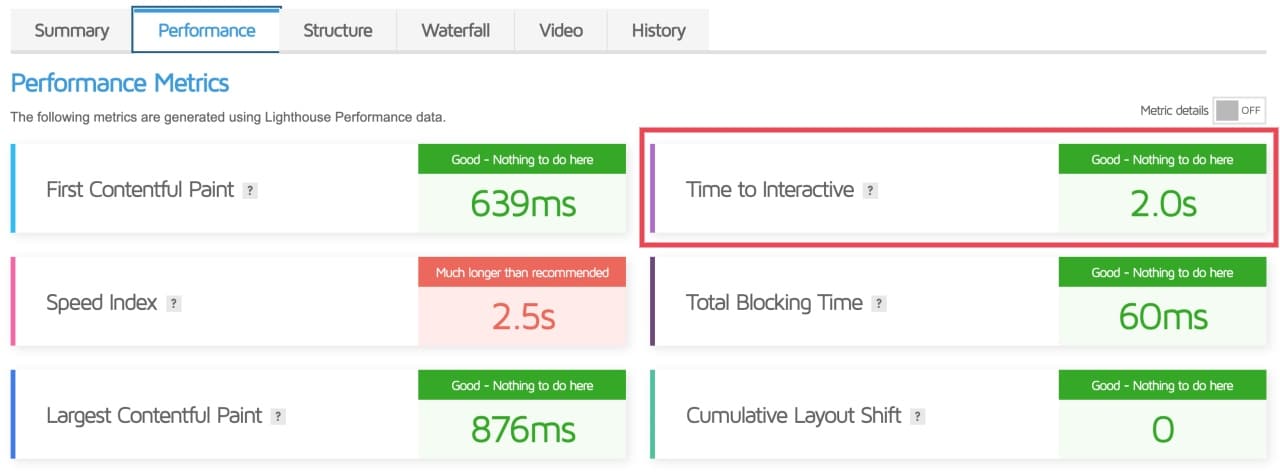
Why go that extra step with GTMetrix, though? Because it provides a clean and well-structured report of results that makes it easier to understand than many other tools out there. You can also easily find data specifically pertaining to several of the factors that will be added to Google’s algorithm:

Cumulative Layout Shift
Found under the Performance tab, to gauge Visual Stability.

Largest Contentful Paint
Found under Summary and Performance, to measure Loading Time.

Time to Interactive
Found under Summary and Performance, to measure Interactivity.
GTMetrix will tell you what passes, if there are any concerns you should be looking into, as well as conveniently explain terms right where you see them.
Improve Your Page Experience, Improve Your Ranking
Of course, what to do to improve your page experience is often more challenging than simply knowing what needs to improve. That’s where Marketing 2nGage comes in.
Our experts can work with you to provide a website that meets the standards of both Google and your potential customers – while sacrificing little to nothing of what you want to make your website stand out. A great balance of performance, accessibility, branding, and style will help make sure your website stands out in a way that gives people what they want.
Contact Marketing 2nGage today to schedule a consultation. We’ll be happy to discuss your current website with you (or create an all-new one) and how we can best suit your business goals.